- Anda hanya perlu membuat sebuah postingan baru atau halaman baru dimana anda ingin meletakan tools ini.
- Pertama adalah anda harus log in ke dashboard blogger anda terlebih dahulu.
- Setelah log in, silahkan anda pilih Post kemudian Entri Baru lalu pilih HTML bukan compose
- Lalu Copy-Paste kode dibawah ini.
<object border="0" classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash
.cab#version=6,0,40,0" height="480" id="obj1" width="420"> <param value="http://www.2createawebsite.com/build/color.swf" name="movie"> <param value="High" name="quality"> <embed pluginspage="http://www.macromedia.com/go/getflashplayer" quality="High" src="http://www.2createawebsite.com/build/color.swf" name="obj1" type="application/x-shockwave-flash" width="420" height="420"> </object>
<object align="middle" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash
/swflash.cab#version=8,0,0,0" height="420" id="col" width="420"> <param value="sameDomain" name="allowScriptAccess"> <param value="http://www.2createawebsite.com/build/col.swf" name="movie"> <param value="high" name="quality"> <param value="#ffffff" name="bgcolor"> <embed pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" src="http://www.2createawebsite.com/build/col.swf" bgcolor="#ffffff" name="col" width="420" align="middle" height="420"> </object>;
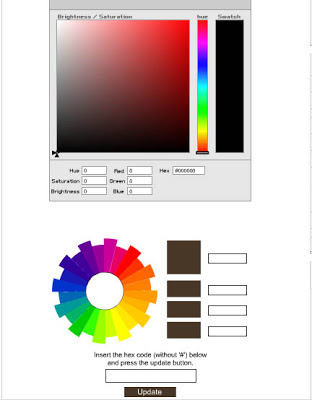
Nantinya tools tersebut akan menjadi 2 macam, yang kurang lebihnya adalah seperti ini.
Berikut adalah artikel saya kali ini mengenai Kode HTML Warna dan Cara Membuat Widgetnya, nantikan terus update saya berikutnya yah.